SEO - 2. 검색 엔진의 인덱싱 과정
검색 엔진이 페이지를 읽는 방법과 최적화
작성일:


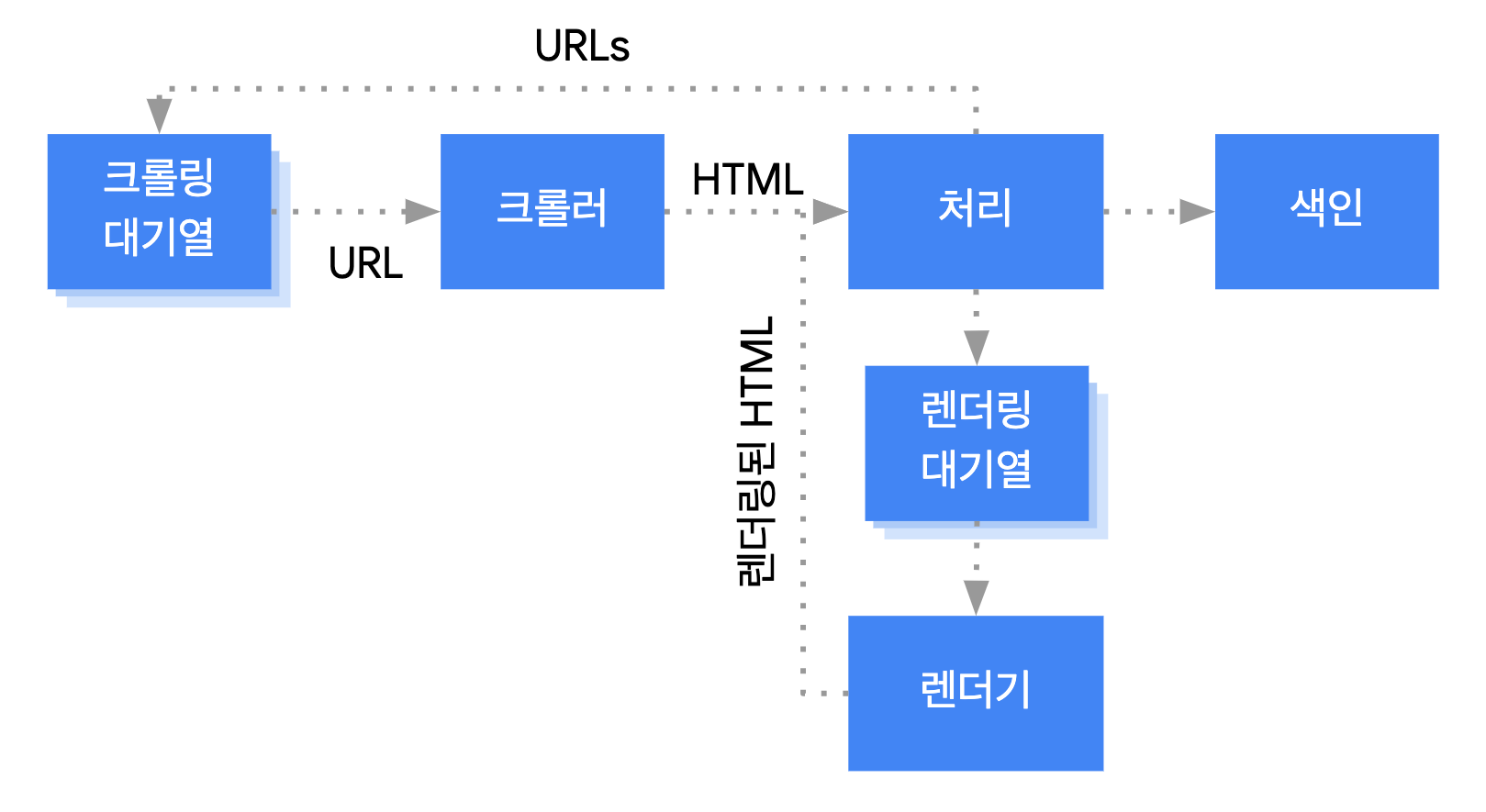
위는 구글의 색인 과정을 나타낸 그림이다. 네이버는 비슷하게 렌더링 후 색인을 진행함을 간접적으로 이야기한 내용이 있고, 다음은 공식적으로 공개된 내용이 별로 없어서 생략함
우선 검색 엔진이 이미 가지고 있는 페이지에서, 또는 새로운 주소 제출로 새 페이지가 크롤링 대기열에 추가된다. 그리고 검색 엔진이 이 크롤링 대기열의 순서에 맞춰 페이지에 GET 요청을 보내고, 응답으로 받은 HTML 파일을 파싱한다. 이 때 부터 페이지는 검색 엔진에 노출될 수 있는 상태가 된다.
한 편, HTML만으로는 페이지의 내용이 온전하게 표시되지 않는 경우가 있다. React나 Vue같은 라이브러리로 만들어진 경우인데, 이런 사이트들을 위해 HTML 파싱이 완료된 페이지는 렌더링 대기열에 추가된다. 렌더링 대기열도 크롤링 대기열과 마찬가지로 순서가 다가올 때 까지 기다렸다가 페이지의 자바스크립트를 실행하여 렌더링을 진행하고, 결과물을 다시 파싱한다. 이렇게 최종적으로 페이지가 검색 엔진에 인덱싱되고, 크롤링한 결과물에 a태그(링크)가 있다면 다시 이들을 크롤링 대기열에 등록한다.
이 과정에서 중요한 포인트는 두 개의 대기열이다. 각 대기열을 통과하는데는 시간이 걸린다. 그런데 걸리는 시간은 아무도 예측할 수 없다. 구글을 기준으로 이야기하면, 구글이 내부적으로 판단하는 도메인의 우선순위와 페이지 렌더링 비용이 영향을 준다. 유명한 사이트는 1시간 전 콘텐츠도 인덱싱이 되는 반면, 어떤 사례는 2달이 넘어서야 인덱싱이 완료된 경우도 있다고 한다.
즉, 언제 통과될지 모르는 대기열을 두 번이나 기다릴 수 없으니, 최초 크롤링에서 모든 콘텐츠를 크롤링할 수 있도록 하는 것이 중요하다.
네이버는 사이트에서 콘텐츠 갱신을 직접 알릴 수 있는 IndexNow 프로토콜을 지원한다.
렌더링 큐에 관한 더 자세한 이야기
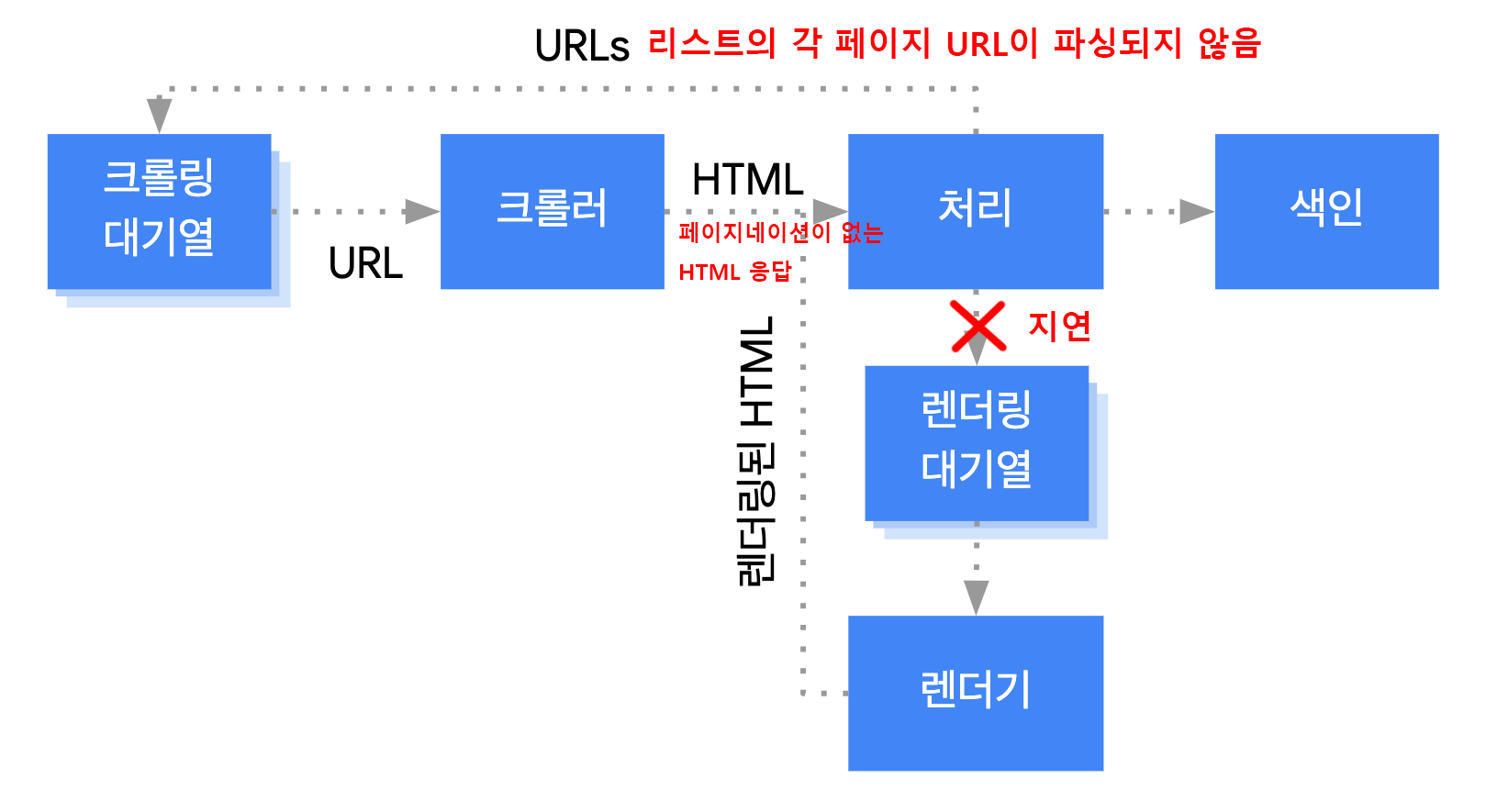
내가 이전 회사에 있을 때의 사례이다. Next.js로 만들어진 사이트인데, 어떤 오류로 인해 콘텐츠 목록 페이지의 useEffect가 한 번 실행되어야만 페이지네이션이 보이는 문제가 있었다. 페이지네이션은 스크롤을 내려야만 보이는 위치에 있었기 때문에 여태까지는 이를 인지하지 못한 상태였다.
당시 구글 검색 콘솔로 콘텐츠의 인덱싱 과정과 유입률을 매일 추적하고 있었는데, 매일 업로드되는 콘텐츠의 일부만 빠르게 인덱싱되고, 나머지는 한 달이 지나도록 인덱싱이 완료되지 않는 현상을 발견했다. 나중에 알아보니 콘텐츠 리스트의 1페이지만 인덱싱이 일어나고 있던 것이다.

이를 확인한 방법은 구글의 URL 검사 도구의 테스트된 페이지를 통해 확인하였다. 여기서 색인을 생성하던 당시의 페이지 HTML을 확인할 수 있는데, 이 HTML에서 페이지네이션 링크가 보이지 않았던 것이다. 목록에서 각 페이지 링크를 크롤링해서 재귀적으로 콘텐츠를 인덱싱해야 하는데, 모든 리스트 페이지가 렌더링 대기열을 통과해야만 했으니 당연히도 인덱싱이 지연될 수 밖에 없었다.
물론 사이트맵을 제출해도 크롤링이 이루어진다. 하지만 저 한 달의 시간 동안, 콘텐츠가 포함된 사이트맵을 아무리 제출해도 색인이 생성되지 않았다. 사이트맵 기반 크롤링 주기가 위의 과정보다 더 길었던 것일까? 아무튼 어느 쪽이 먼저 이루어질지는 아무도 모르니 모든 경우에 인덱싱이 빠르게 이루어지게끔 준비하는 것이 중요할 것이다.
SEO를 위한 페이지 최적화
검색 엔진이 어떤 과정을 통해 사이트를 크롤링하는지 알았다. 눈여겨 볼 부분은 HTML 크롤링 및 렌더링이 즉시 이루어지는 것이 아니고 어떤 스케쥴링에 의해 순차적으로 진행된다는 점이다. 대기열에 등록되고, 크롤링이 진행되는 과정에는 크롤링 예산(컴퓨팅 리소스)과 수요가 관여하는데, 이 제한 때문에 대기열을 통과하기까지 시간이 사이트마다, 상황마다 천차만별이 될 수 있는 것이다.
이 기간을 지연시키는 요소는 매우 많겠지만 우리가 예방할 수 있는 요소가 하나 있다. 페이지 크롤링 및 렌더링에 크롤링 예산이 초과되는 경우이다. 만약 각 페이지의 용량이 매우 크고 렌더링하는 데 많은 컴퓨팅 자원을 사용한다면 색인 속도가 상대적으로 낮아질 것이다. 이런 관점에서 SEO를 위해 렌더링 성능 최적화를 진행하는 것이다. 구글 검색 블로그 참고
또 하나, 구글에서는 검색 순위 시스템에 Core Web Vitals를 참고한다고 밝히고 있다. Core Web Vitals란 페이지 렌더링 성능을 측정하는 지표로 렌더링 성능 최적화가 필요한 직접적인 이유이기도 하다.
이 꼭지에서 다루는 내용이 하나 더 있는데, 바로 봇이 페이지를 우리의 의도대로 이해하도록 만드는 것이다. 가끔 구글 검색에서 사이트명이 이상하게 표시되거나, 페이지 설명에 콘텐츠 내용이 제대로 들어가지 않는 경우를 봤을 것이다. 이를 방지하기 위한 숙지사항을 함께 언급할 것이다.
렌더링 성능 최적화

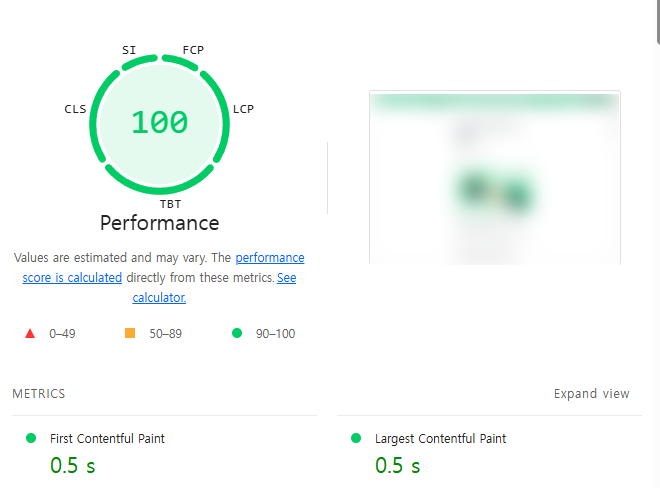
렌더링 성능 최적화는 기본적으로 Lighthouse를 기반으로 작업하는 것이 좋다. 특히 Next.js나 React같은 특정 환경에서 개선할 수 있는 권고사항들을 같이 보여주니 더욱 편하다.
단, 이 점수는 기기와 브라우저의 환경에 영향을 받는다. 로컬에 존재하지 않는 폰트를 사용해서 웹폰트를 다운받는 경우, 다른 크롬 확장(특히 React 개발자 도구)가 실행되면서 렌더링이 지연되는 경우, 크롬 개발자 도구에서 쓰로틀링이 걸려 있는 경우 모두 영향을 주기 때문에 환경을 잘 분리해서 측정하는 것이 좋다.
추가로 Lighthouse에는 SEO에 문제가 되는 케이스도 찾아주고, 접근성 권고 사항도 짚어주니 함께 개선하면 좋다. 다만 여기는 반드시 지켜야 할 내용만 있는 것은 아니므로 필요한 부분만 챙기면 된다.
나같은 경우에는 특정 요구사항 때문에 사용자에게 보일 필요 없는 a태그를 두었던 적이 있는데, innerText가 없는 링크이다보니 경고를 받은 적이 있었다. 그치만 이런 케이스는 인덱싱 될 필요 없는 링크이니 무시해도 괜찮은 상황이다. 즉, Lighthouse가 경고한다 해서 무조건 SEO 감점! 이런 의미는 아니라는 것.
모바일 대응하기
검색 엔진마다 다르겠지만, 구글의 경우 모바일 사이트를 기준으로 크롤링을 시도한다. 물론 모바일 레이아웃을 지원하지 않는 사이트도 PC 레이아웃으로 크롤링하여 정상적으로 인덱싱이 된다. 단, 모바일과 PC 레이아웃에서 보여지는 정보가 다르면 문제가 될 수 있다.
반응형 디자인이든, 모바일 페이지를 분리하든 어떻게 모바일 웹을 서브하는가는 중요하지 않지만, PC와 모바일 페이지 모두에서 같은 콘텐츠를 제공해야 한다는 것이다. 이는 보여지는 요소 외에도 meta 태그나 구조화된 데이터 등을 포함한다.
특히 모바일 웹의 경우 좁은 화면에 기능을 담기 위해 Drawer처럼 사용자의 상호작용 이후에 보여지는 UI를 자주 활용하는데, 이 요소가 접혀있을 때 아예 DOM에서 사라지는 형태라면 크롤러가 인식하지 못하므로 display: none으로 숨겼다가 보여주는 방식으로 구현해야 하고, emotion같은 CSS-in-JS 라이브러리를 사용하여 반응형 UI를 구현한다면 이로 인해 렌더링 비용이 지나치게 커지지 않도록 주의한다.
시맨틱 태그 사용하기
성능 최적화의 꼭지는 아니지만, 구글을 포함한 검색 엔진이 페이지를 이해할 수 있도록 하는 가장 쉬운 방법은 시맨틱 태그의 사용이다. h1 ~ h6에 해당하는 헤딩 태그, button, nav, section, aside 등등 사람이 시각적으로 구분 할 수 있는 것처럼 봇 역시 HTML 태그로 페이지의 맥락을 이해할 수 있어야 한다. 이 내용을 이 위치에서 언급하는 이유는, 이 부분을 알고 성능 최적화를 진행하면 어떻게 고쳐나갈지 옳은 방향을 잡기가 쉽기 때문이다.
이 부분은 방대한 내용에 비해 얻는 이득이 많지 않으니 알아야 할 부분만 정리하고, 그 외에 시맨틱 태그의 역할에 대해 알고 싶다면 MDN의 HTML 요소 참고서에 잘 나와있다.
a태그는 앞서 언급했듯 페이지를 재귀적으로 확장하여 탐색할 수 있게 하는 중요한 요소이다. 다른 페이지로 이동하게 하는 요소라면 반드시button이나div말고a태그를 사용한다.h1태그는 헤딩 태그 중에서도 페이지의 제목을 나타내는 특수한 요소이다. 한 페이지에h1태그를 여러 개 사용하지 않기를 권장하고, 사이트 이름보다 콘텐츠 제목을 우선적으로h1태그로 사용하는 것이 좋다.- 사이트의 메뉴를
nav태그에 제공하면 검색 결과에서 메뉴가 좀 더 명확히 나타나는 경향이 있다. 네이버가 이 쪽에 많이 정직하고, 구글은 사용자가 사이트에 접속했을 때 실제로 많이 클릭하는 요소의 데이터를 더 활용하는 것으로 보인다. - 그 외의 요소들은 접근성 권고 사항, 또는 웹 표준을 참고해서 최대한 맞춰서 구현하는 것이 좋다. 이는 사용자 환경에 의존하지 않는 일관성 있는 페이지 경험을 제공하는데 큰 도움이 된다.